Use the Multi-Select field to present the user with a list of options, allowing them to select one or more choices.

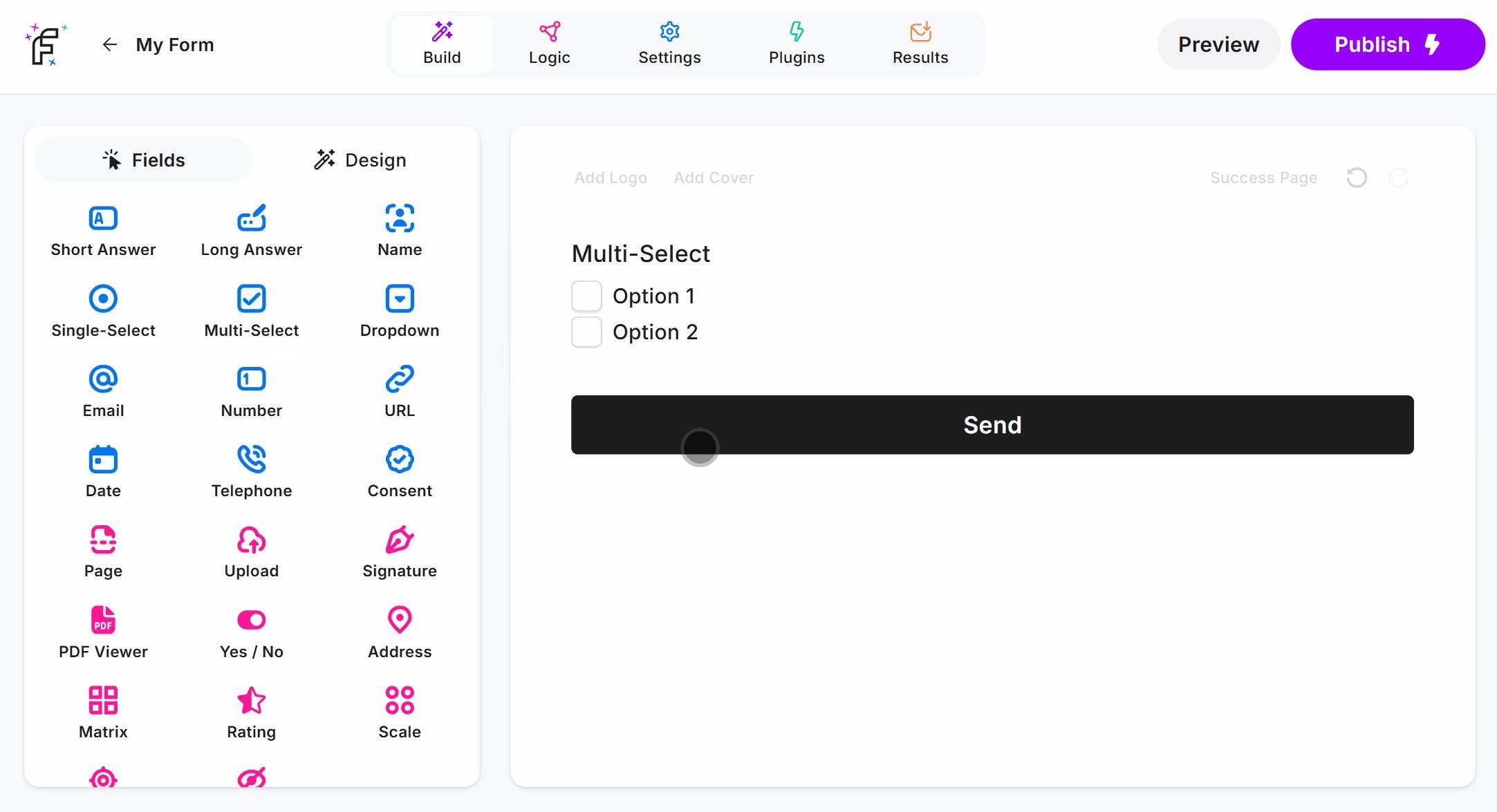
Multi-Select Field Demo
Add the Multi-Select field and hit Preview or Publish:

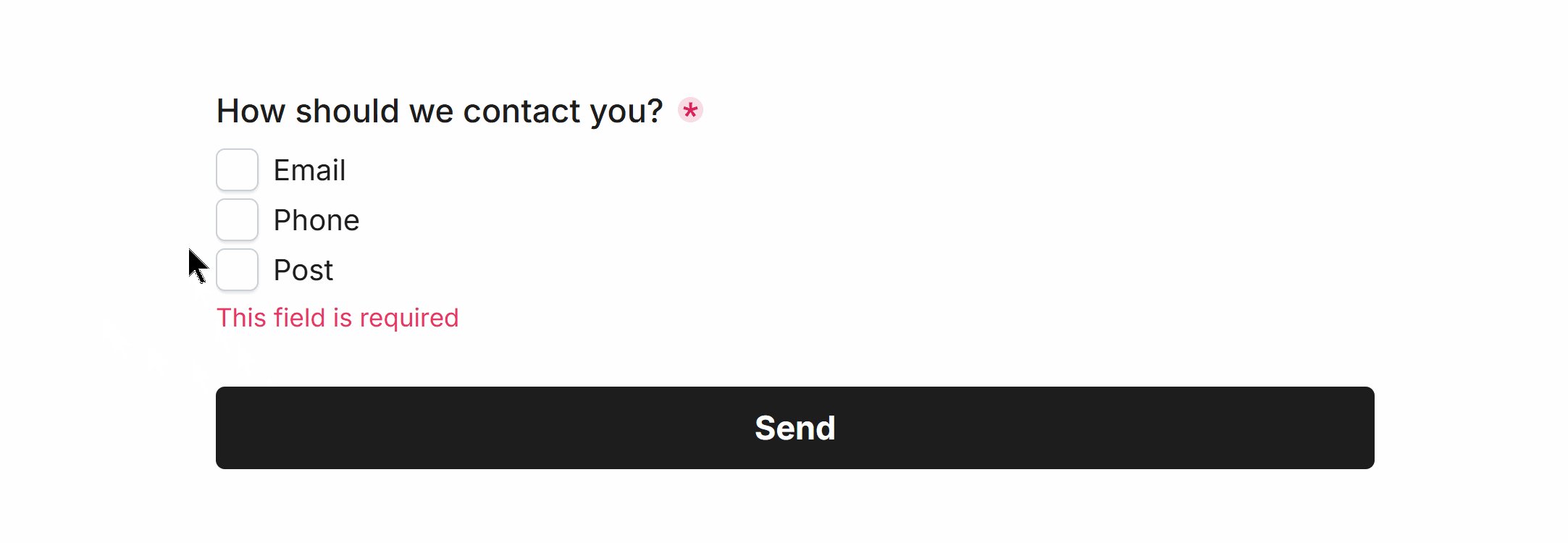
Required Multi-Select
Easily make Multi-Select required via Smart Validation to ensure the field is always filled out:

Randomize Multi-Select Choices
Use Multi-Select to randomize your list of choices, which alleviates selection bias, useful for quiz or surveys:
 Refreshing the form to demonstrate randomized options
Refreshing the form to demonstrate randomized optionsMulti-Select Direction
The Multi-Select field also supports a Direction option to stack your choices vertically or horizontally:

Multi-Selectsupports one of our top features: Email Routing, which automatically routes form responses to different email addresses based on user selection.
Specific Options
Configuration options specific to this field:
Randomize | Shuffle the options for the user to prevent ordering bias. |
Email Routing | Automatically route form results to additional email addresses with tailored email delivery. |
Options List | Specify a list of options the user can choose from |
Direction | Stack the options horizontally or vertically in the form |
Common Options
Available on most fields, including this one:
Label | A short description of the field |
Description | An optional longer description of the field |
Required | Enforces the field to be filled in, displays an error if not |
Default Value | Set a default value for the field |
Read-Only | Locks a field so it cannot be edited, useful when combined with Default Value |
Custom Name | Every field has a unique hidden "name" that can be customized |
The Multi-Select text and highlight color can be changed within your Theme settings.
