Leave a lasting impression with a stunning Success Page, seen after the user submits your form.
Click the Success Page button to toggle between your form and Success Page:

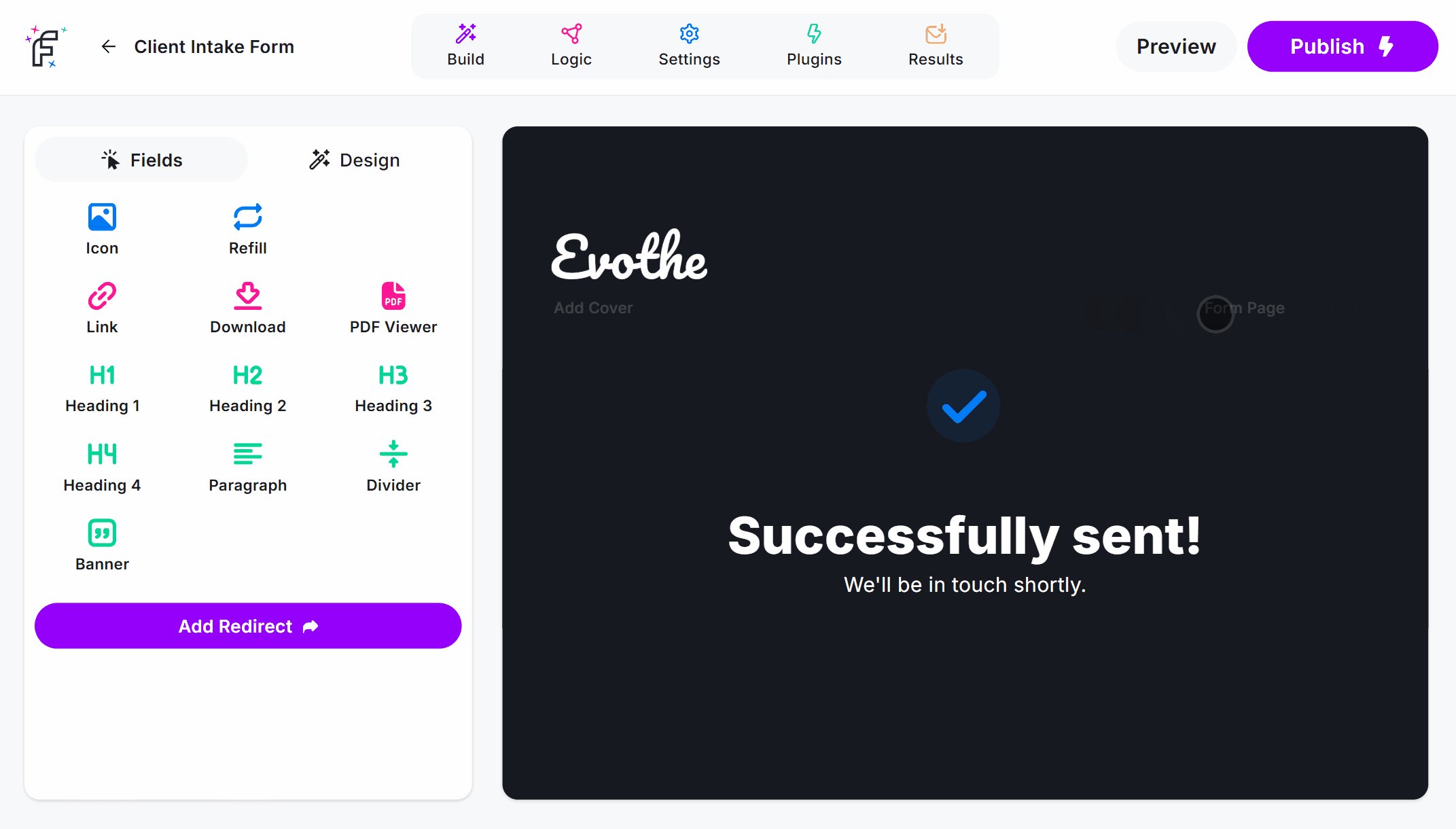
The Success Page has a default set of fields already added to make it quick and easy to extend and customize, as well as sharing the colors in your theme.
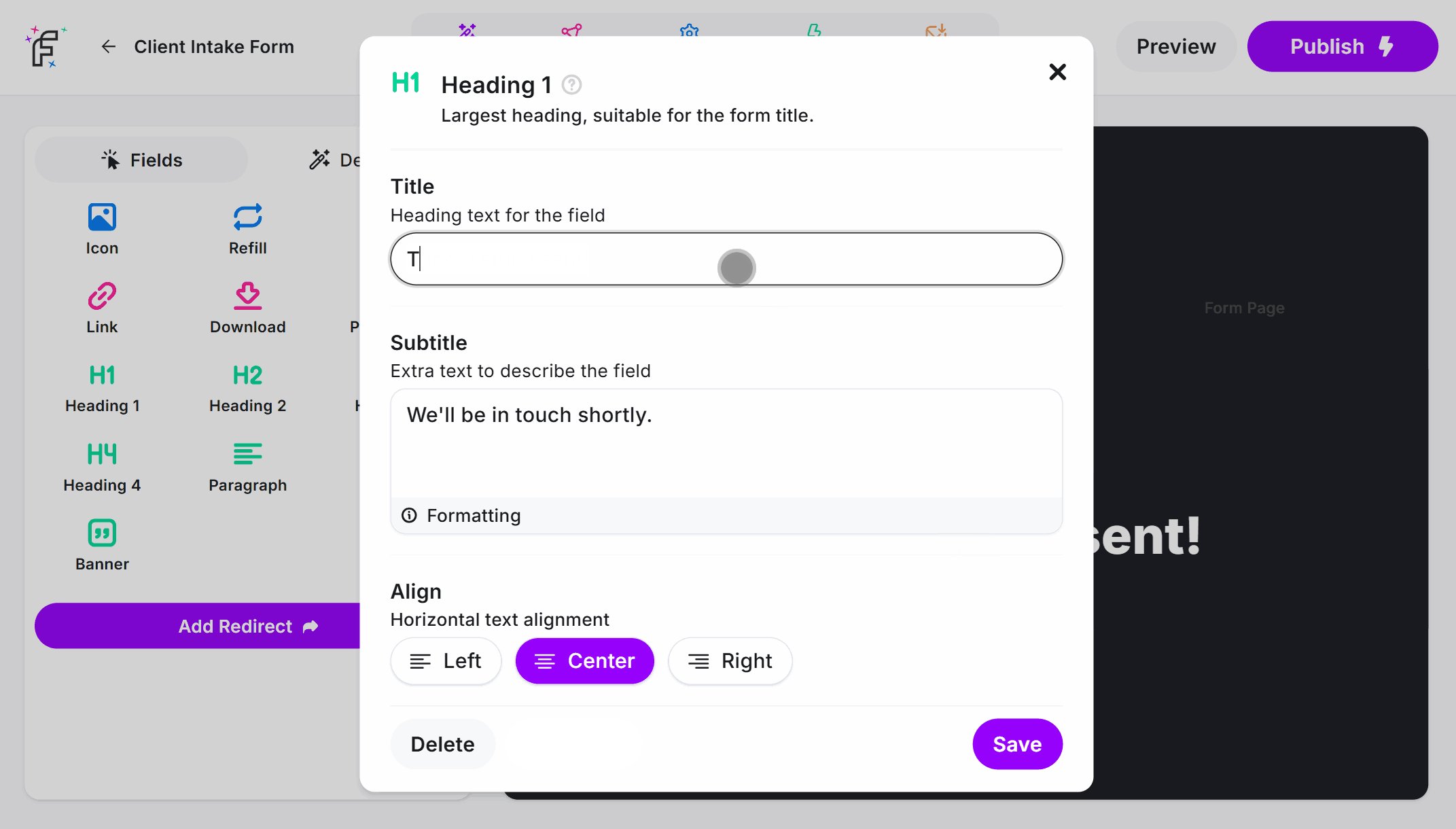
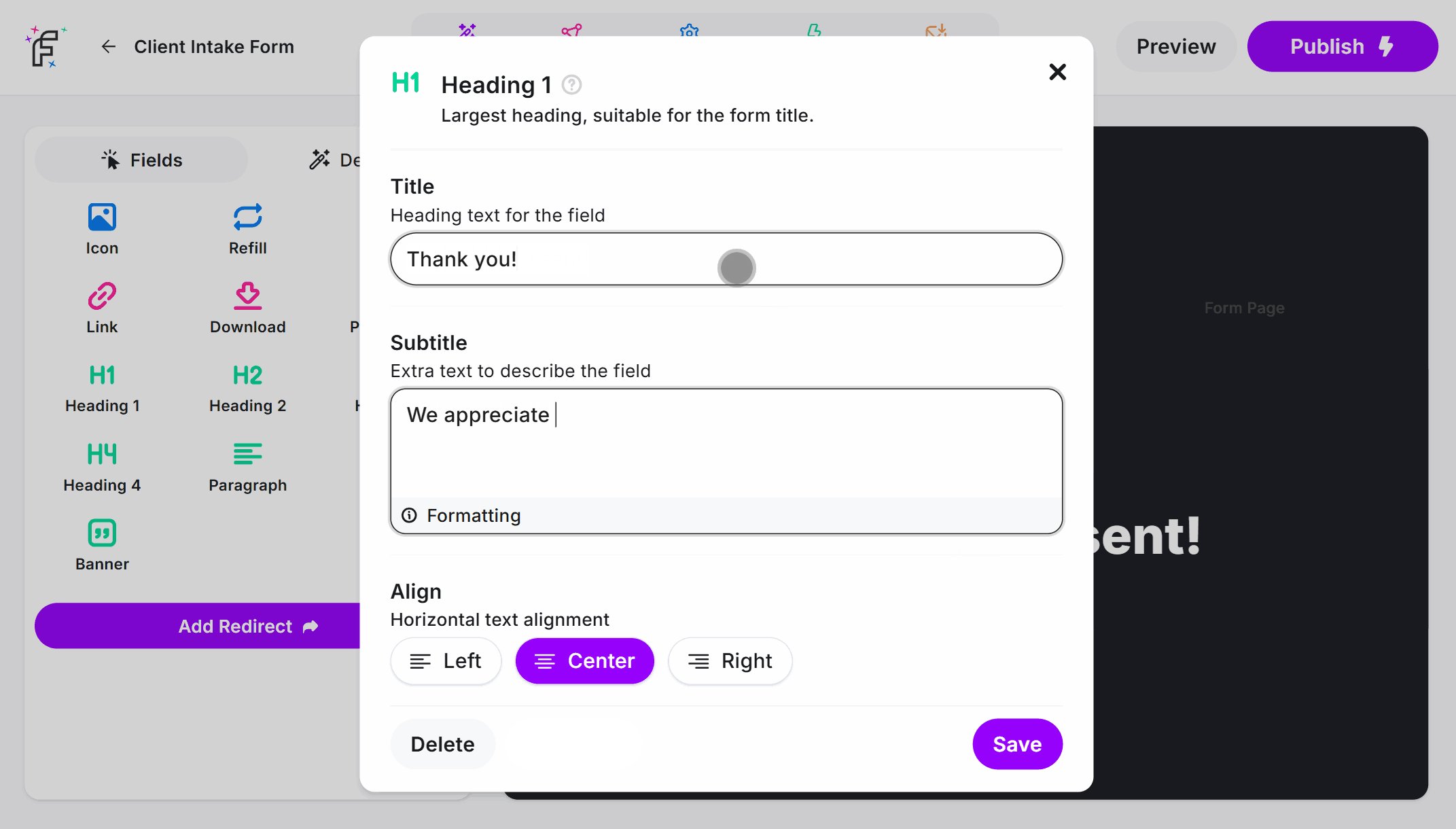
Personalize the success message
Add a personal touch by tailoring any messages on your Success Page by editing the Title Field:

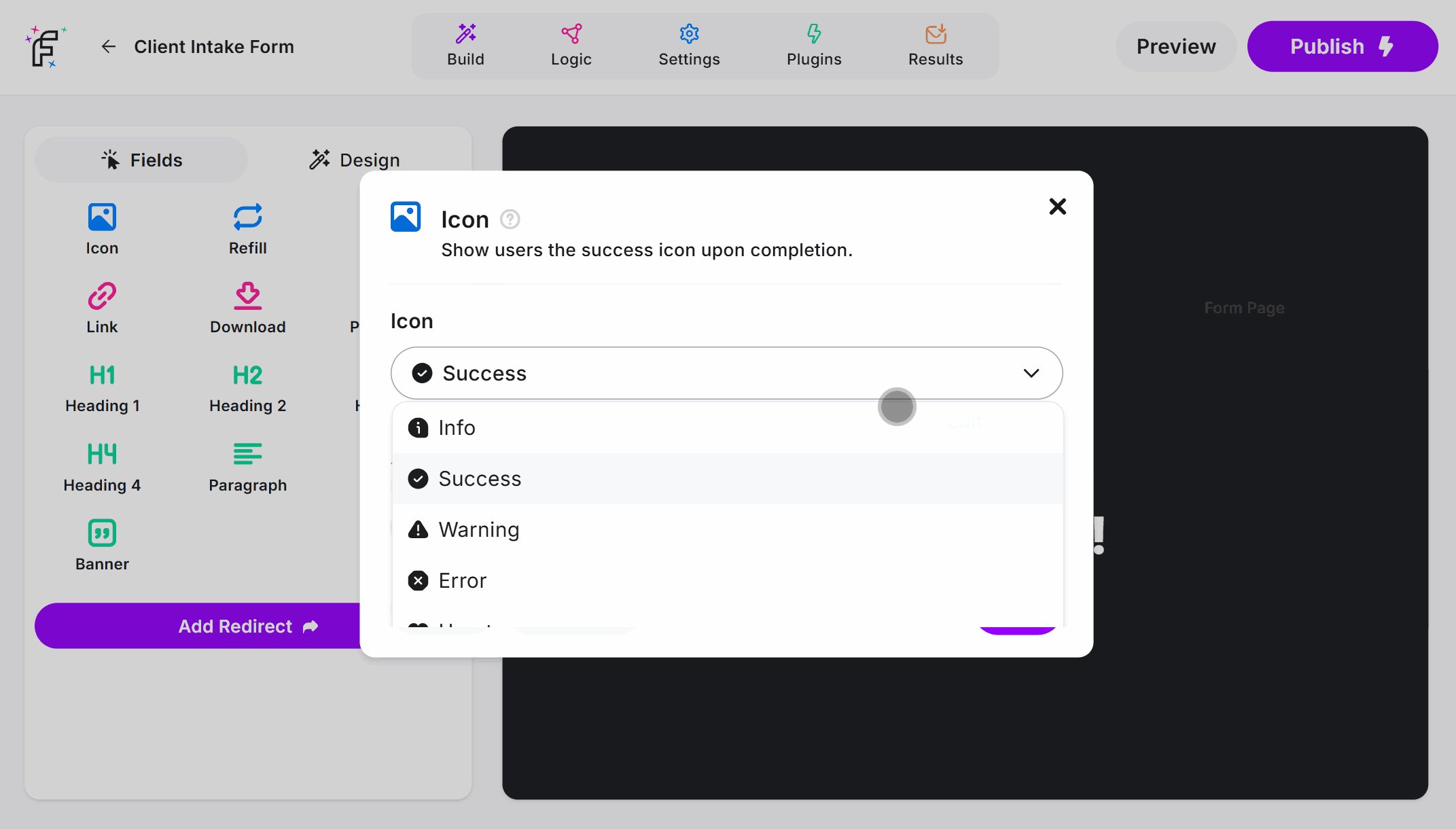
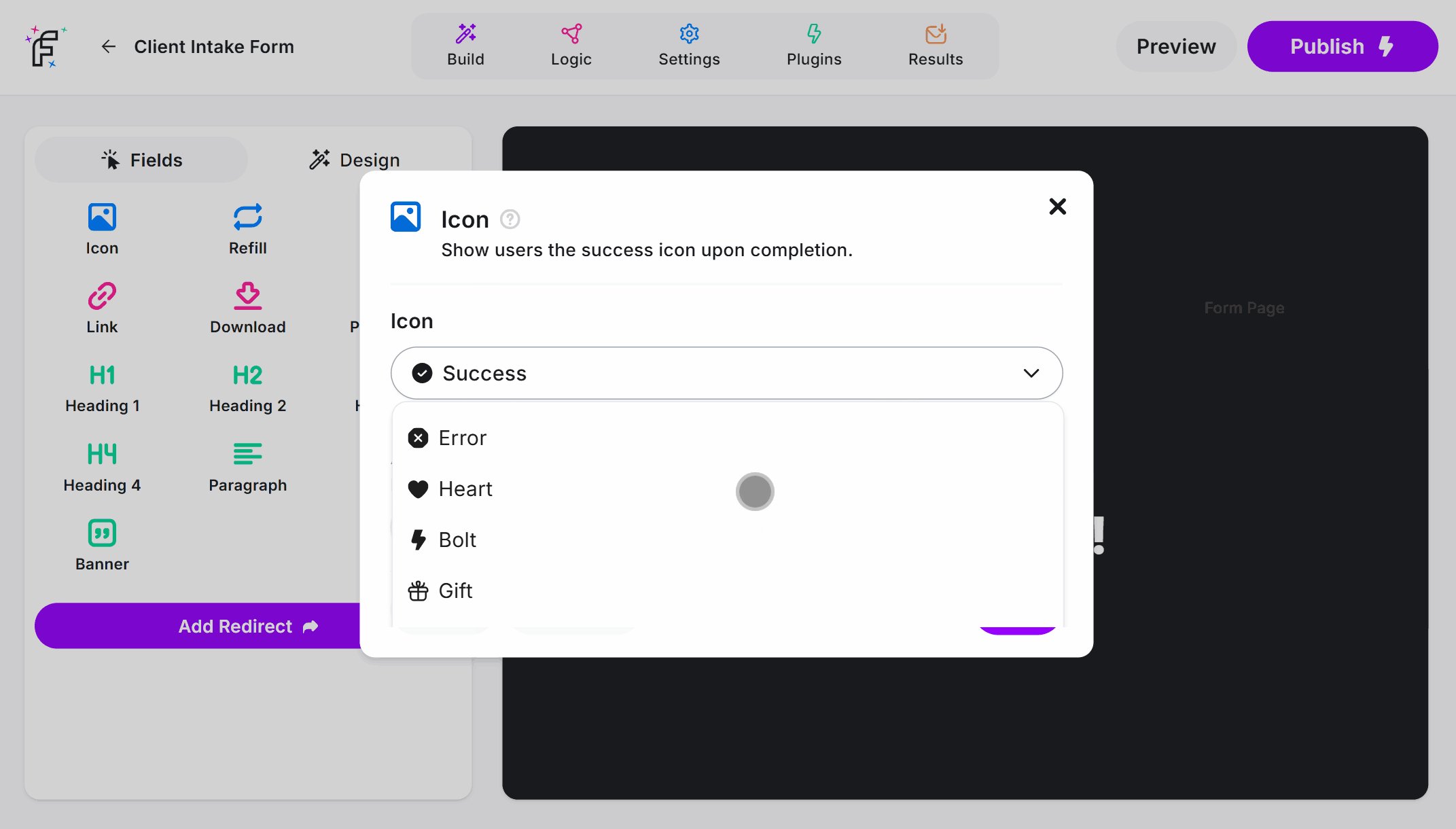
Customize the icon
Select an appropriate icon for your brand and form purpose with ease:

Let users download a file
Perfect for lead generation, onboarding or signups, marketing, or providing useful information after a form response.
Simply add the Download Field to let users instantly download a PDF, image or document of your choice as soon as they’ve completed the form:

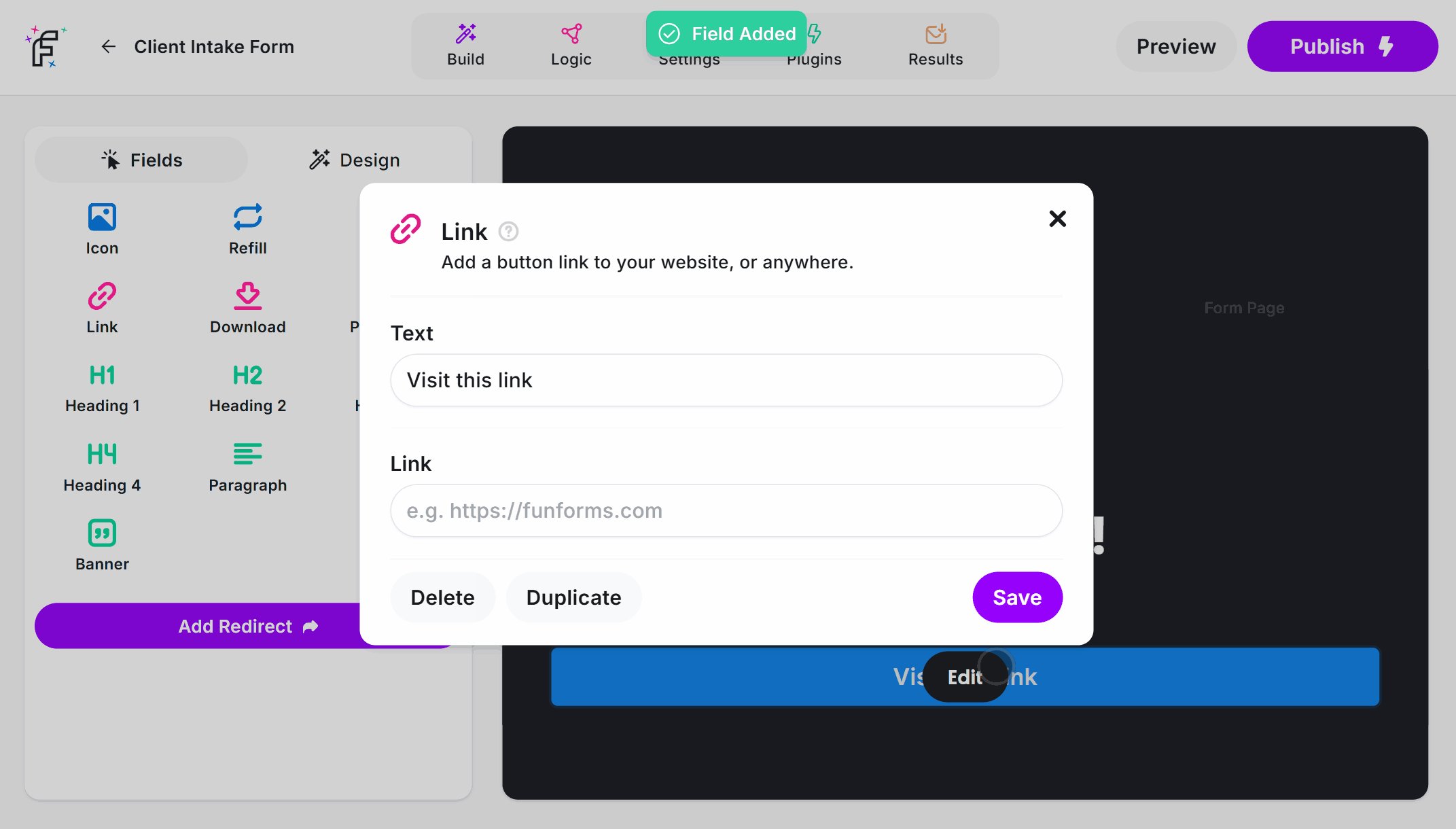
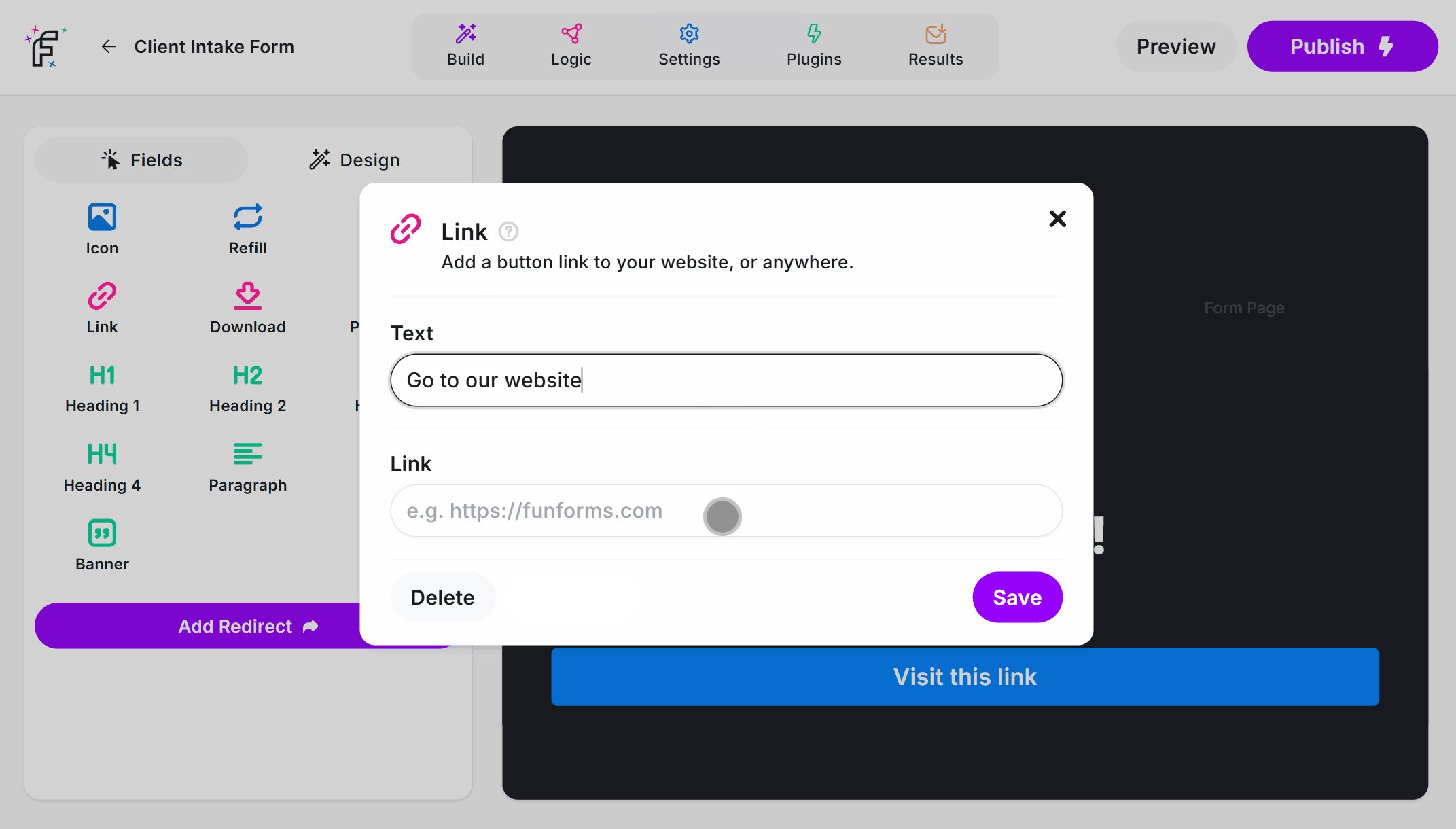
Guide users to a URL
Don’t let the journey end with a form submission, encourage your users to go elsewhere with the Link Field to let users click on a URL of your choice.
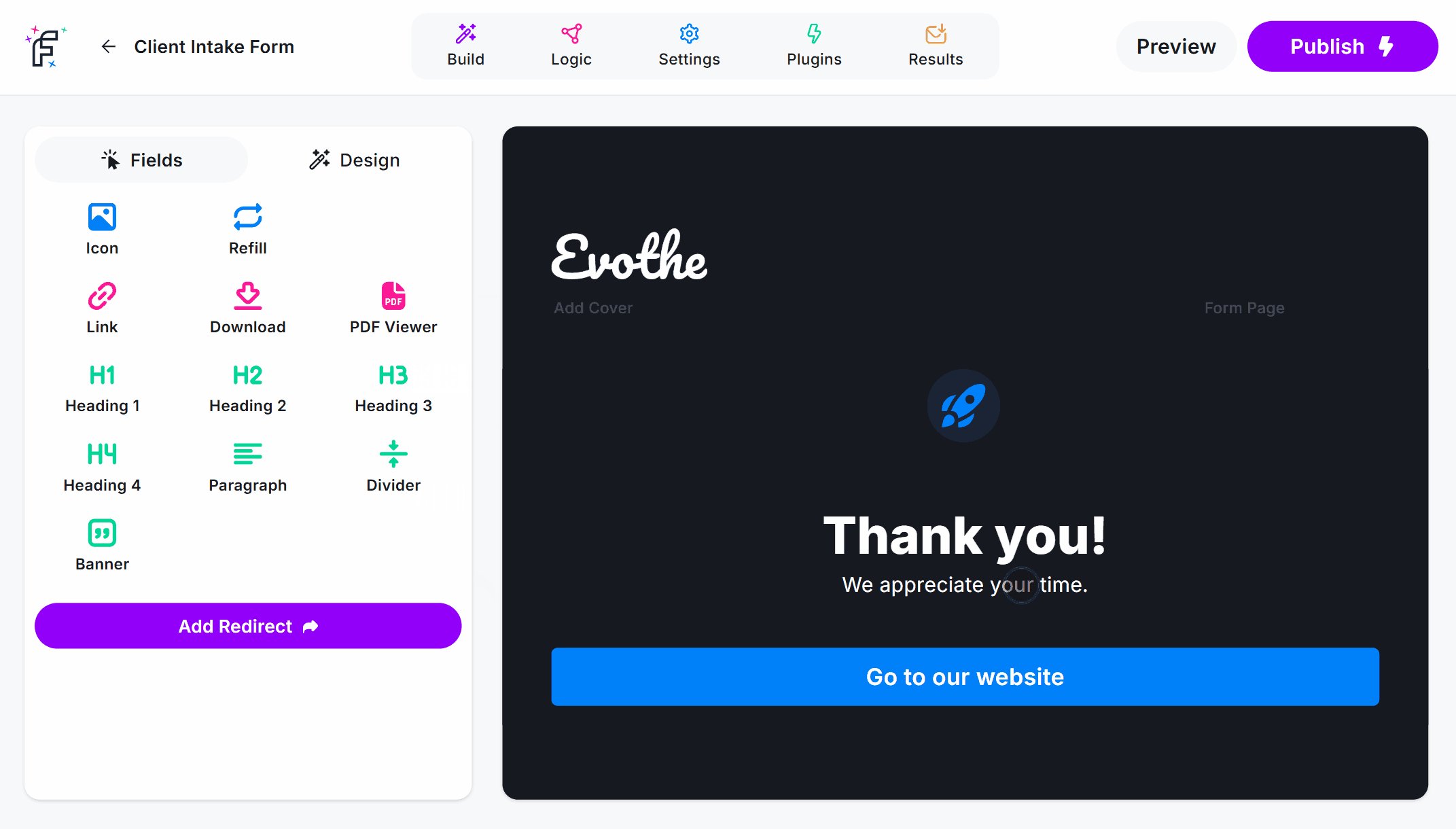
Perfect for letting your users learn more about you, visit your main website, or go anywhere you like:

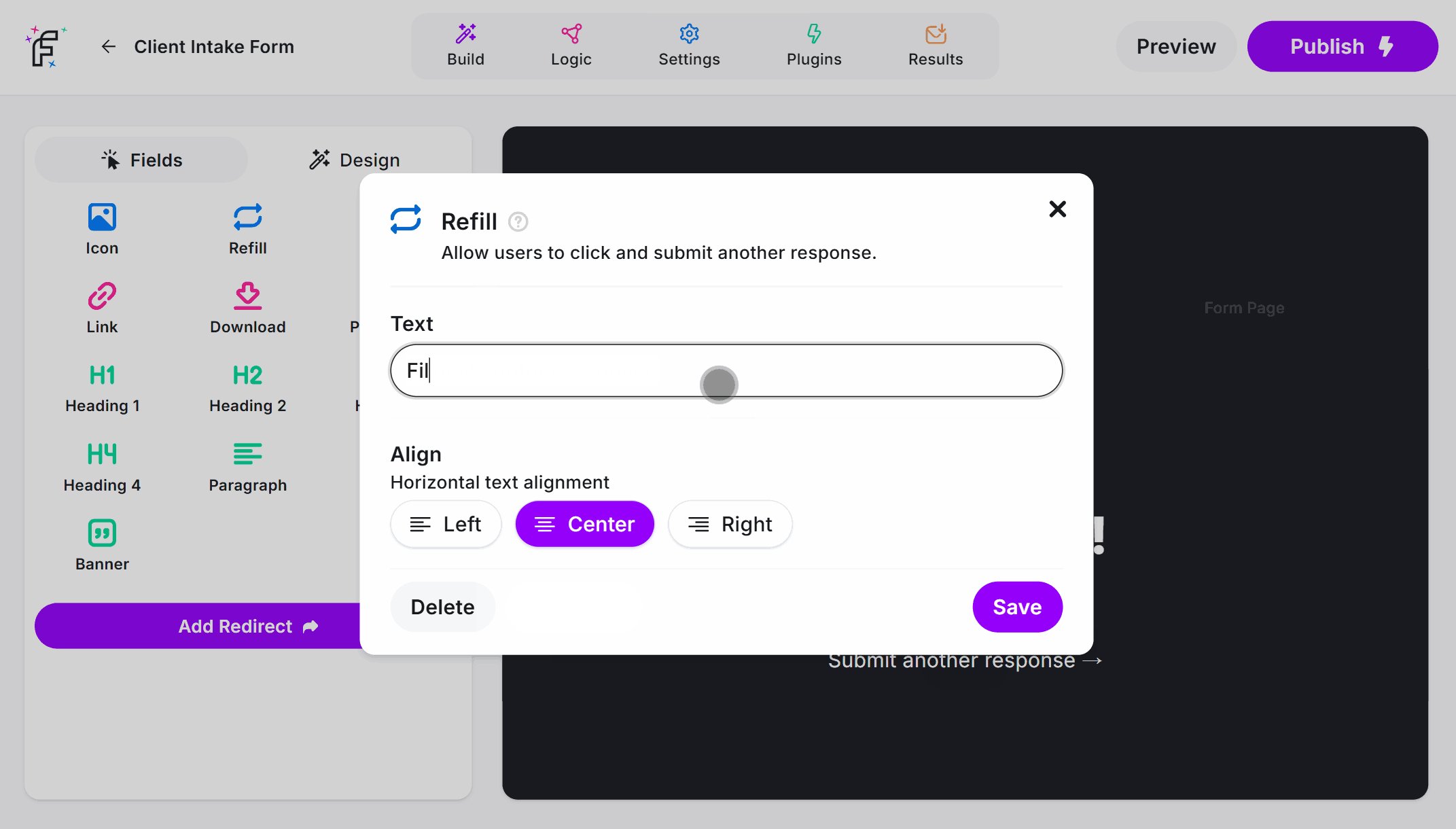
One-click fill out the form again
Use the Refill Field to let your users submit another response in a single-click:

All Success Page fields can be added or removed to your liking, and you can make great use of other Success Page fields - including Headings, Paragraph Field and Divider Field.
